nhyunzi
[코딩앙마] 자바스크립트 중급 강좌 #1 - 변수, 호이스팅, TDZ(Temporal Dead Zone) 본문
let, const는 ES6부터 사용한다. 이전 버전에서는 var를 사용했다.
var와 let은 크게 다르지 않다. 대부분의 경우에는
둘을 바꿔 사용해도 문제되지 않는다.
var로 선언한 모든 변수는 코드가 실제로 이동하진 않지만
최상위로 끌어올려진 것처럼 동작한다. (호이스팅 hoisting)
이때, 선언은 호이스팅 되지만 할당은 호이스팅 되지 않는다 .
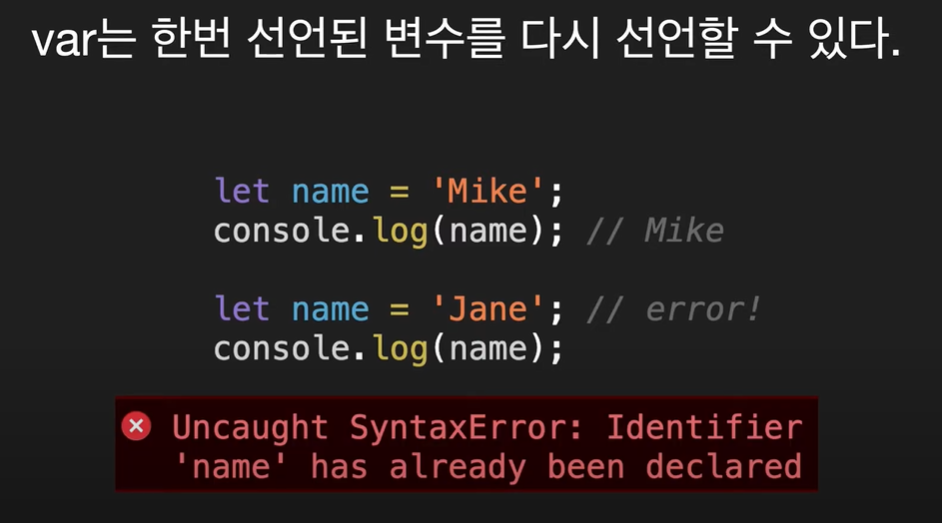
같은상황에서 let은 에러가 발생한다.
let은 호이스팅 되지않는걸까?
let과 const도 호이스팅 된다.
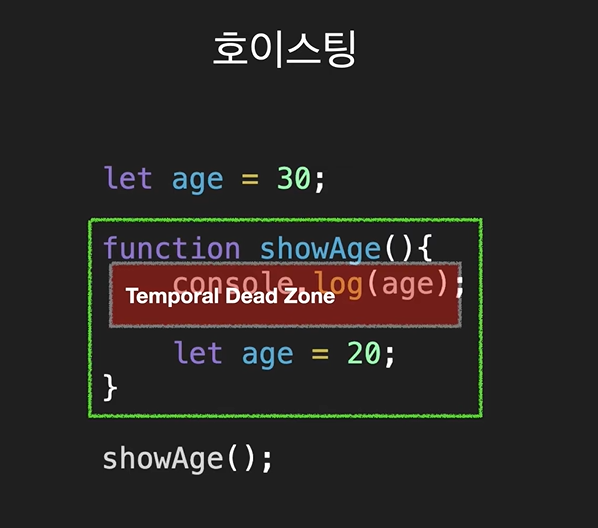
그이유는 Temporal Dead Zone(TDZ) 때문이다.
TDZ 영역에 있는 변수들은 사용할 수 없다.
let과 const는 TDZ의 영향을 받는다.
따라서 할당을 하기전에는 사용할 수 없다.
이는 코드를 예측가능하게 하고 잠재적인 버그를 줄일 수 있다.
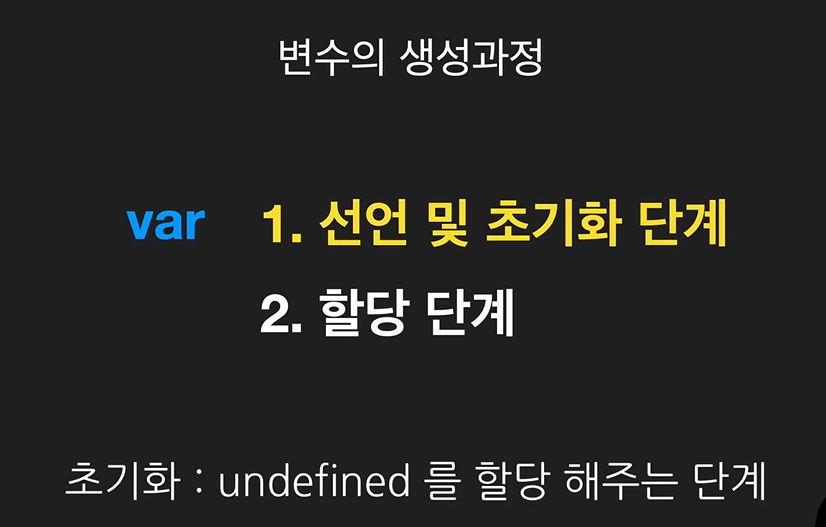
변수의 생성과정
1. 선언 단계
2. 초기화 단계
3. 할당 단계
var는 선언과 초기화가 동시에 된다.
그래서 할당전에 호출하면 에러를 내지않고 undefined가 나온다.

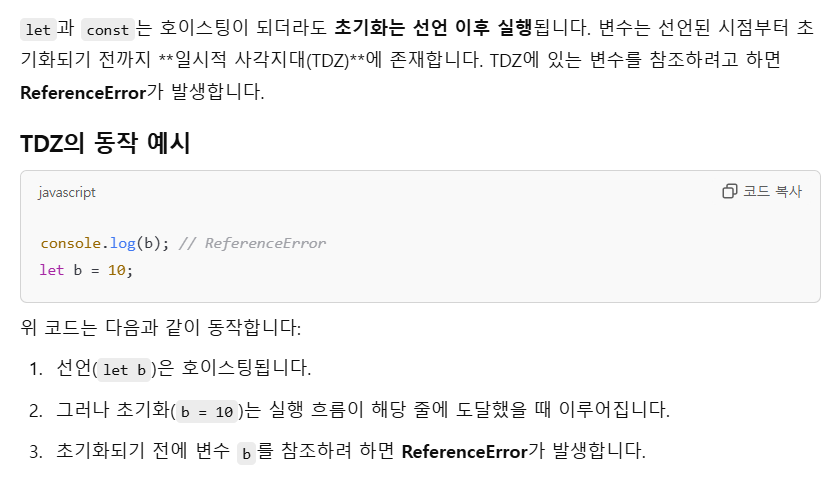
let은 선언단계와 초기화단계가 분리돼서 진행된다.
호이스팅 되면서 선언단계가 이루어지지만 초기화단계는 실제 코드 도달했을때
되기 때문에 할당전에 호출하면 ReferenceError가 발생한다.

const는 선언과 할당이 동시에 돼야 한다.
let, var는 선언만 하고 나중에 할당하는 것을 허용한다.
let, var는 값을 바꿀수 있기 때문에 당연하다.
블록스코프는 모든 코드블록 내에서 선언된 변수는
코드 블록 내에서만 유효하며, 외부에서 접근 할 수 없다.
코드블록 내부에서 선언한 변수는 지역변수다.
함수스코프는 함수 내에서 선언된 변수만 그 지역변수가 된다.
var는 이제 사용하지 않고 let과 const를 사용하길 권장한다.
예측가능한 결과를 내고 버그를 줄일 수 있기 때문이다.