31.1 정규 표현식이란?
- 정규 표현식(regular expression)은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어다.
- 문자열을 대상으로 패턴 매칭기능을 제공한다. 패턴 매칭 기능이랑 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능을 말한다.
- 장점 : 반복문과 조건문 없이 패턴을 정의하고 테스트하는것으로 간단히 체크할 수 있다.
- 단점 : 주석이나 공백을 허용하지 않고 여러 가지 기호를 혼합하여 사용하기 때문에 가독성이 좋지않다는 문제가 있다.
// 사용자로부터 입력받은 휴대폰 전화번호
const tel = '010-1234-567팔';
// 정규 표현식 리터럴로 휴대폰 전화번호 패턴을 정의한다.
const regExp = /^\d{3}-\d{4}-\d{4}$/;
// tel이 휴대폰 전화번호 패턴에 매칭하는지 테스트(확인)한다.
regExp.test(tel); // -> false
31.2 정규 표현식의 생성
- 정규표현식 객체를 생성하기 위해서는 정규표현식 리터럴과 RegExp 생성자 함수를 사용할 수 있다.
- 일반적인 방법은 정규 표현식 리터럴을 사용하는 것이다.

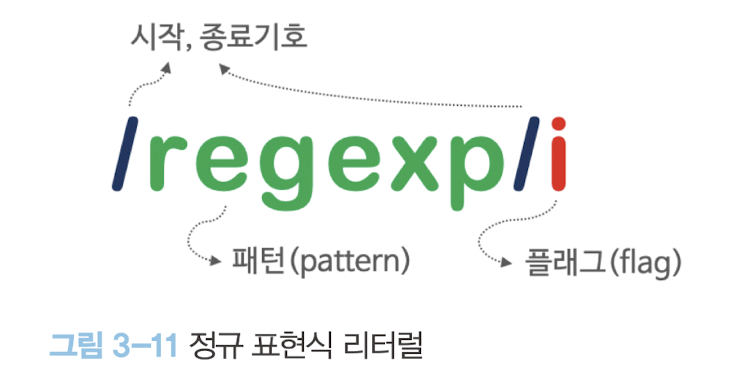
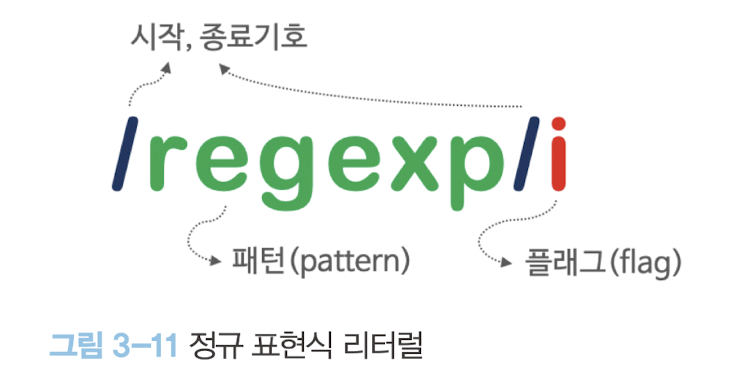
- 이처럼 정규 표현식 리터럴은 패턴과 플래그로 구성된다.
const target = 'Is this all there is?';
// 패턴: is
// 플래그: i => 대소문자를 구별하지 않고 검색한다.
const regexp = /is/i;
// test 메서드는 target 문자열에 대해 정규 표현식 regexp의 패턴을 검색하여 매칭 결과를
// 불리언 값으로 반환한다.
regexp.test(target); // t -> rue
- RegExp 생성자 함수를 사용하여 RegExp 객체를 생성할 수 도 있다.
const target = 'Is this all there is?';
const regexp = new RegExp(/is/i); // ES6
regexp.test(target); // -> true
- RegExp 생성자 함수를 사용하면 변수를 사용해 동적으로 RegExp 객체를 생성할 수 있다.
const count = (str, char) => (str.match(new RegExp(char, 'gi')) ?? []).length;
count('Is this all there is?', 'is'); // -> 3
count('Is this all there is?', 'xx'); // -> 0
31.3 RegExp 메서드
31.3.1 RegExp.prototype.exec
- exec 메서드는 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다.
- 매친 결과가 없는 경우 null을 반환한다.
const target = 'Is this all there is?';
const regexp = /is/i;
regexp.exec(target);
// [ 'Is', index: 0, input: 'Is this all there is?', groups: undefined ]
- exec 메서드는 문자열 내의 모든 패턴을 검색하는 g플래그를 지정해도 첫 번째 매칭 결과만 반환하므로 주의해야한다.
31.3.2 RegExp.prototype.test
- test 메서드는 인수로 전달받은 문자열에 대해 정규표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환한다.
const target = 'Is this all there is?';
const regexp = /is/i;
regexp.test(target); // true
31.3.3 RegExp.prototype.match
- String 표준 빌트인 객체가 제공하는 match 메서드는 대상 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환한다.
const target = 'Is this all there is?';
const regExp = /is/;
target.match(regExp);
// -> ["is", index: 5, input: "Is this all there is?", groups: undefined]
- exec 메서드는 문자열 내의 모든 패턴을 검색하는 g플래그를 지정해도 첫번째 매칭 결과만 반환한다.
하지만 String.prototype.match 메서드는 g플래그가 지정되면 모든 매칭결과를 배열로 반환한다.
const target = 'Is this all there is?';
const regexp = /is/g;
target.match(regexp); // ["is", "is"]
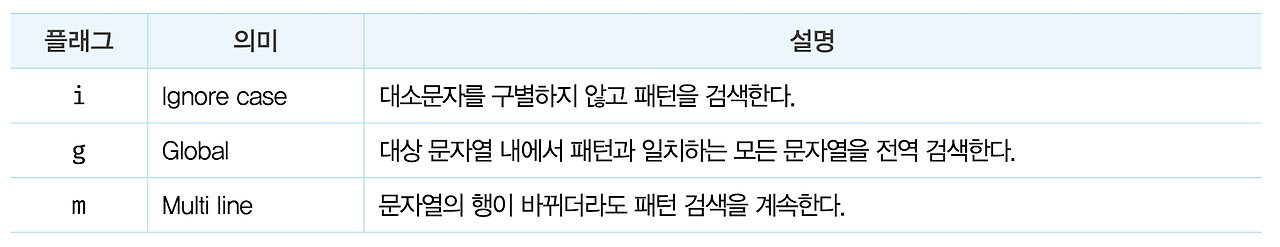
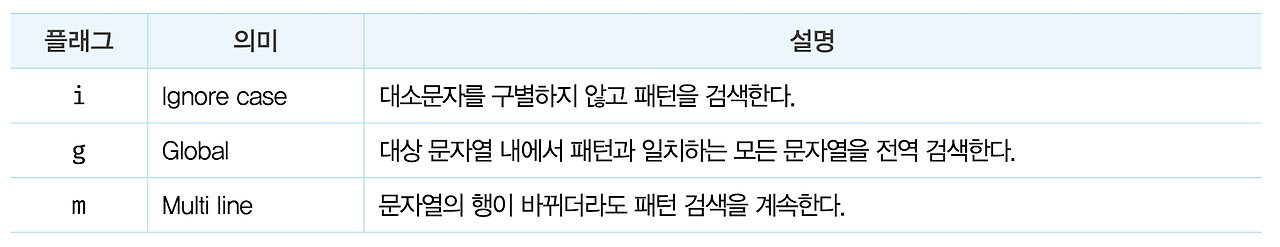
31.4 플래그
- 패턴과 함께 정규 표현식을 구성하는 플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용한다.

- 플래그는 옵션이고, 하나 이상 동시 설정할 수 있다.
- 어떠한 플래그를 사용하지 않은 경우 대소문자를 구별해서 패턴을 검색한다.
그리고 문자열에 패턴 검색 매칭 대상이 1개 이상 존재해도 첫 번째 매칭한 대상만 검색하고 종료한다.
const target = 'Is this all there is?';
// target 문자열에서 is 문자열을 대소문자를 구별하여 한 번만 검색한다.
target.match(/is/);
// -> ["is", index: 5, input: "Is this all there is?", groups: undefined]
// target 문자열에서 is 문자열을 대소문자를 구별하지 않고 한 번만 검색한다.
target.match(/is/i);
// -> ["Is", index: 0, input: "Is this all there is?", groups: undefined]
// target 문자열에서 is 문자열을 대소문자를 구별하여 전역 검색한다.
target.match(/is/g);
// -> ["is", "is"]
// target 문자열에서 is 문자열을 대소문자를 구별하지 않고 전역 검색한다.
target.match(/is/ig);
// -> ["Is", "is", "is"]
31.5 패턴
- 패턴은 /로 열고 닫으며 문자열의 따옴표는 생략한다.
31.5.1 문자열 검색
- 정규 표현식의 패턴에 문자 또는 문자열을 지정하면 검색 대상 문자열에서 패턴으로 지정한 문자 또는 문자열을 검색한다.
const target = 'Is this all there is?';
// is 문자열과 매치하는 패턴. 플래그가 생략되었으므로 대소문자 구별
const regExp = /is/;
// target과 정규 표현식이 매치하는지 테스트한다.
regExp.test(target); // -> true
// target과 정규 표현식의 매칭 결과를 구한다.
target.match(regExp);
// -> ["is", index: 5, input: "Is this all there is?", groups: undefined]
31.5.2 임의의 문자열 검색
- .은 임의의 문자 한 개를 의미한다.
- 문자의 내용은 무엇이든 상관없다.
- 다음 예제의 경우 .을 3개 연속하여 패턴을 생성했으므로 문자의 내용과 상관없이 3자리 문자열과 매치한다.
const target = 'Is this all there is?';
// 임의의 3자리 문자열을 대소문자를 구별하여 전역 검색한다.
const regExp = /.../g;
target.match(regExp); // -> ["Is ", "thi", "s a", "ll ", "the", "re ", "is?"]
31.5.3 반복 문자열 검색
- {m, n}은 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미한다.
- 콤마 뒤에 공백이 있으면 정상 동작하지 않으므로 주의하기 바란다.
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 1번, 최대 2번 반복되는 문자열을 전역 검색한다.
const regExp = /A{1,2}/g;
target.match(regExp); // -> ["A", "AA", "A", "AA", "A"]
- {n}은 앞선 패턴이 n번 반복되는 문자열을 의미한다. 즉 {n}은 {n, n}과 같다.
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 2번 반복되는 문자열을 전역 검색한다.
const regExp = /A{2}/g;
target.match(regExp); // -> ["AA", "AA"]
- {n,}은 앞선 패턴이 최소 n번 이상 반복되는 문자열을 의미한다.
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 2번 이상 반복되는 문자열을 전역 검색한다.
const regExp = /A{2,}/g;
target.match(regExp); // -> ["AA", "AAA"]
- +는 앞선 패턴이 최소 한번 이상 반복되는 문자열을 의미한다. 즉, +는 {1,}과 같다.
const target = 'A AA B BB Aa Bb AAA';
// 'A'가 최소 한 번 이상 반복되는 문자열('A, 'AA', 'AAA', ...)을 전역 검색한다.
const regExp = /A+/g;
target.match(regExp); // -> ["A", "AA", "A", "AAA"]
- ?은 앞선 패턴이 최대 한 번(0번 포함)이상 반복되는 문자열을 의미한다. 즉 ?는 {0,1}과 같다.
const target = 'color colour';
// 'colo' 다음 'u'가 최대 한 번(0번 포함) 이상 반복되고 'r'이 이어지는
// 문자열 'color', 'colour'를 전역 검색한다.
const regExp = /colou?r/g;
target.match(regExp); // -> ["color", "colour"]
31.5.4 OR 검색
- |은 or 의미를 갖는다. 다음 예제의 /A|B/는 A 또는 B를 의미한다.
const target = 'A AA B BB Aa Bb';
// 'A' 또는 'B'를 전역 검색한다.
let regExp = /A|B/g;
target.match(regExp);
// -> [ 'A', 'A', 'A', 'B', 'B', 'B', 'A', 'B' ]
- 다음 예제는 or로 한 번 이상 반복하는 것인데 [] 내의 문자는 or로 동작한다. 그 뒤에 + 를 사용하면 패턴을 한 번 이상 반복한다.
const target = 'A AA B BB Aa Bb';
// 'A' 또는 'B'가 한 번 이상 반복되는 문자열을 전역 검색한다.
// 'A', 'AA', 'AAA', ... 또는 'B', 'BB', 'BBB', ...
// const regExp = /A+|B+/g;
const regExp = /[AB]+/g;
target.match(regExp); // -> ["A", "AA", "B", "BB", "A", "B"]
const target = 'A AA BB ZZ Aa Bb';
// 'A' ~ 'Z'가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[A-Z]+/g;
target.match(regExp); // [ 'A', 'AA', 'BB', 'ZZ', 'A', 'B' ]
- 대소문자를 구별하지 않고 알파벳을 검색하는 방법은 다음과 같다.
const target = 'AA BB Aa Bb 12';
// 'A' ~ 'Z' 또는 'a' ~ 'z'가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[A-Za-z]+/g;
target.match(regExp); // [ 'AA', 'BB', 'Aa', 'Bb' ]
const target = 'AA BB 12,345';
// '0' ~ '9'가 한 번 이상 반복되는 문자열을 전역 검색한다.
let regExp = /[0-9]+/g;
target.match(regExp); // ['12', '345']
- 위 예제의 경우 쉼표 때문에 매칭 결과가 분리되므로 쉼표를 패턴에 포함 시킨다.
const target = 'AA BB 12,345';
regExp = /[0-9,]+/g;
target.match(regExp); // ['12,345']
let regExp = /[\d,]+/g;
target.match(regExp); // ['12,345']
// \D는 숫자가 아닌 문자를 의미한다.
// 숫자가 아닌 문자 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[\D,]+/g;
target.match(regExp); // [ 'AA BB ', ',' ]
- \w는 알파벳, 숫자, 언더스코어를 의미한다. 즉, \w는 [A-Za-z0-9_]와 같다.
const target = 'Aa Bb 12,345 _$%&';
// 알파벳, 숫자, 언더스코어, ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
let regExp = /[\w,]+/g;
target.match(regExp); // [ 'Aa', 'Bb', '12,345', '_' ]
// 알파벳, 숫자, 언더스코어가 아닌 문자 또는 ','가 한 번 이상 반복되는 문자열을 전역 검색한다.
regExp = /[\W,]+/g;
target.match(regExp); // [ ' ', ' ', ',', ' ', '$%&' ]
31.5.5 NOT 검색
- [...] 내의 ^은 not의 의미를 갖는다.
const target = 'AA BB 12 Aa Bb';
// 숫자를 제외한 문자열을 전역 검색한다.
const regExp = /[^\d]+/g;
target.match(regExp); // [ 'AA BB ', ' Aa Bb' ]
31.5.6 시작 위치로 검색
- [...] 밖의 ^은 문자열의 시작을 의미한다.
const target = 'https://naver.com';
// 'https'로 시작되는지 검사한다.
const regExp = /^https/g;
regExp.test(target); // true
31.5.7 마지막 위치로 검색
const target = 'https://naver.com';
// 'com'로 시작되는지 검사한다.
const regExp = /com$/g;
regExp.test(target); // true
31.6 자주 사용하는 정규표현식
31.6.1 특정 단어로 시작하는지 검사
- 다음 예제는 검색 대상 문자열이 http://또는 https://로 시작하는지 검사한다.
- [...] 바깥의 ^은 문자열의 시작을 의미하고, ?은 앞선 패턴(다음예제의 경우 s)이 최대 한 번(0번 포함)이상 반복되는지를 의미한다.
- 다시말해, 검색 대상 문자열에 앞선 패턴(s)이 있어도 없어도 매치된다.
const url = "http://example.com";
// 'http://' 또는 'https://'로 시작하는지 검사한다.
/^https?:\/\//.test(url); // true
31.6.2 특정 단어로 끝나는지 검사
- 다음 예제는 검색 대상 문자열이 'html'로 끝나는지 검사한다. $는 문자열의 마지막을 의미한다.
const fileName = 'index.html';
/html$/.test(fileName); // true
31.6.3 숫자로만 이루어진 문자열인지 검사
- 다음 예제는 검색 대상 문자열이 숫자로만 이루어진 문자열인지 검사한다.
- [...] 바깥의 ^은 문자열의 시작을,
$는 문자열의 마지막을 의미한다.
\d는 숫자를 의미하고
+는 앞선 패턴이 최소 한번 이상 반복되는 문자열을 의미한다.
- 즉,처음과 끝이 숫자이고 최소 한 번 이상 반복되는 문자열과 매치한다.
const target = '12345';
//숫자로만 이루어진 문자열인지 검사한다.
/^\d+$/.test(target); // true
31.6.4 하나 이상의 공백으로 시작하는지 검사
- 다음 예제는 검색 대상 문자열이 하나 이상의 공백으로 시작하는지 검사한다.
- \s는 여러가지 공백문자를 의미한다.
const target = ' Hi!';
//하나 이상의 공백으로 시작하는지 검사한다.
/^[\s]+/.test(target); // true
31.6.5 아이디로 사용 가능한지 검사
- 다음 예제는 검색 대상 문자열이 알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자리인지 검사한다.
const id = 'abc123';
//알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자리인지 검사한다.
/^[A-Za-z0-9]{4,10}$/.test(id); // true
31.6.6 메일 주소 형식에 맞는지 검사
- 다음 예제는 검색 대상 문자열이 메일 주소 형식에 맞는지 검사한다.
const email = 'abc123@gmail.com';
/^[-0-9A-Za-z!#$%&'*+/=?^_`{|}~.]+@[-0-9A-Za-z!#$%&'*+/=?^_`{|}~]+[.]{1}[0-9A-Za-z]/.test(email); // true
- 인터넷 메시지 형식 규약인 RFC 5322에 맞는 정교한 패턴 매칭이 필요하다면 복잡한 패턴을 사용해야한다.
31.6.7 핸드폰 번호 형식에 맞는지 검사
- 다음 예제는 검색 대상 문자열이 핸드폰 번호 형식에 맞는지 검사한다.
const cellPhone = "010-1234-5678";
/^\d{3}-\d{3,4}-\d{4}$.test(cellPhone); // true
31.6.8 특수 문자 포함 여부 검사
- 다음 예제는 검색 대상 문자열에 특수 문자가 포함되어 있는지 검사한다.
특수문자는 A-Za-z0-9 이외의 문자다.
const target = 'abc#123';
(/[^A-Za-z0-9]/gi).test(target); // true
- 다음 방식으로 대체해 사용할수도 있다. 이 방식은 특수 문자를 선택적으로 검사할 수 있다는 장점이 있다.
(/[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi).test(target); // true
- 특수 문자를 제거할 때는 String.prototype.replace 메서드를 사용한다.
target.replace(/[^A-Za-z0-9]/gi, ''); // abc123