nhyunzi
[모던 자바스크립트 Deep Dive] 09 타입 변환과 단축 평가 본문
9.1 타입 변환이란?
자바스크립트의 모든 값은 타입이 있다. 값의 타입은 개발자의 의도에 따라 다른 타입으로 변환할 수 있다.
개발자가 의도적으로 값의 타입을 변환하는 것을 명시적 타입 변환 또는 타입 캐스팅이라한다

개발자의 의도와는 상관없이 표현식을 평가하는 도중에 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다. 이를 암묵적 타입 변환또는 타입 강제 변환이라 한다.


명시적 타입 변환이나 암묵적 타입 변환이 기존 원시 값(예제의 경우 X 변수의 값)을 직접 변경하는 것은 아니다.
원시 값은 변경 불가능한 값이므로 변경할 수 없다. 타입 변환이란 기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.
위 예제의 경우 자바스크립트 엔진은 표현식 X + ’ ’을 평가하기 위해 X 변수의 숫자 값을 바탕으로 새로운 문자열 값 '10'을 생성하고 이것으로 표현식 ’10’ + ''를평가한다. 이때 암묵적으로 생성된 문자열 '10,은 X 변수에 재할당되지 않는다. 즉, 암묵적 타입 변환은 기존 변수 값을 재할당하여 변경하는 것이 아니다.
자바스크립트 엔진은 표현식을 에러 없이 평가하기 위해 피연산자의 값을 암묵적 타입 변환해 새로운 타입의 값을 만들어 단 한 번 사용하고 버린다. 명시적 타입 변환은 타입을 변경하겠다는 개발자의 의지가 코드에 명백히 드러난다.
하지만 암묵적 타입 강제 변환은 자바스크립트 엔진에 의해 암묵적으로, 즉 드러나지 않게 타입이 자동 변환되기 때문에 타입을 변 경하겠다는 개발자의 의지가 코드에 명백히 나타나지 않는다.
따라서 자신이 작성한 코드에서 암묵적 타입 변환이 발생하는지, 발생한다면 어떤 타입의 어떤 값으로 변환 되는지, 그리고 타입 변환된 값으로 표현식이 어떻게 평가될 것인지 예측 가능해야 한다. 만약 타입 변환 결과를 예측하지 못하거나 예측이 결과와 일치하지 않는다면 오류를 생산할 가능성이 높아진다.
그렇다면 명시적 타입 변환만 사용하고 암묵적 타입 변환은 발생하지 않도록 코드를 작성하면 어떨까? 좋은 생각이긴 하지만 이러한 논리는 옳지 않다. 때로는 명시적 타입 변환보다 암묵적 타입 변환이 가독성 측면에 서 더 좋을 수도 있다. 예를 들어, 자바스크립트 문법을 잘 이해하고 있는 개발자에게는 (10).tostring()보 다 10 +'' 이 더욱 간결하고 이해하기 쉽다.
중요한 것은 코드를 예측할 수 있어야 한다는 것이다. 동료가 작성한 코드를 정확히 이해할 수 있어야 하고 자신이 작성한 코드도 동료가 쉽게 이해할 수 있어야 한다. 이를 위해 타입 변환이 어떻게 동작하는지 정확히 이해하고 사용해야한다.
9.2 암묵적 타입 변환
자바스크립트 엔진은 표현식을 평가할 때 개발자의 의도와는 상관없이 코드의 문맥을 고려해 암묵적으로 데 이터 타입을 강제 변환(암묵적 타입 변환)할 때가 있다.

표현식을 평가할 때 코드의 문맥에 부합하지 않는 다양한 상황이 발생할 수 있다. 자바스크립트는 가급적 에러를 발생시키지 않도록 암묵적 타입 변환 을 통해 표현식을 평가한다. 암묵적 타입 변환이 발생하면 문자열, 숫자, 불리언과 같은 원시 타입 중 하나로 타입을 자동 변환한다. '
9.2.1 문자열 타입으로 변환

위 예제의 + 연산자는 피연산자 중 하나 이상이 문자열이므로 문자열 연결 연산자로 동작한다.
문자열 연결 연산자의 역할은 문자열 값을 만드는 것이다. 따라서 문자열 연결 연산자의 모든 피연산자는 코드의 문맥상 모두 문자열 타입이어야 한다.
자바스크립트 엔진은 문자열 연결 연산자 표현식을 평가하기 위해 문자열 연결 연산자의 피연산자 중에서 문자열 타입이 아닌 피연산자를 문자열 타입으로 암묵적 타입 변환한다.
연산자 표현식의 피연산자(피연산자도 표현식이다)만이 암묵적 타입 변환의 대상이 되는 것은 아니다. 앞서 언급했듯이 자바스크립트 엔진은 표현식을 평가할 때 코드 문맥에 부합하도록 암묵적 타입 변환을 실행한다
예를 들어. ES6에서 도입된 템플릿 리터럴의 표현식 삽입은 표현식의 평가 결과를 문자열 타입으로 암묵적 타입 변환한다.

자바스크립트 엔진은 문자열 타입 아닌 값을 문자열 타입으로 암묵적 타입 변환을 수행할 때 아래와 같이 동작한다.

9.2.2 숫자 타입으로 변환

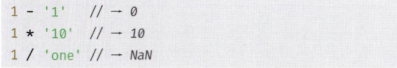
위에서 사용한 연산자는 모두 산술 연산자다. 산술 연산자의 역할은 숫자 값을 만드는 것이다. 따라서 산술 연산자의 모든 피연산자는 코드 문맥상 모두 숫자 타입이어야 한다. 자바스크립트 엔진은 산술 연산자 표현식을 평가하기 위해 산술 연산자의 피연산자 중에서 숫자 타입이 아닌 피연산자를 숫자 타입으로 암묵적 타입 변환한다. 이때 피연산자를 숫자 타입으로 변환할 수 없는 경우는 산술 연산을 수행할 수 없으므로 표현식의 평가 결과는 NaN이 된다. 피연산자를 숫자 타입으로 변환해야 할 문맥은 산술 연산자뿐만이 아니다.

비교 연산자의 역할은 불리언 값을 만드는 것이다. > 비교 연산자는 피 연산자의 크기를 비교하므로 모든 피 연산자는 코드의 문맥상 모두 숫자 타입이어야 한다. 자바스크립트 엔진은 비교 연산자 표현식을 평가하기 위해 비교 연산자의 피연산자 중에서 숫자 타입이 아닌 피연산자를 숫자 타입으로 암묵적 타입 변환한다.
자바스크립트 엔진은 숫자 타입이 아닌 값을 숫자 타입으로 암묵적 타입 변환을 수행할 때 다음과 같이 동작 한다. 즉, + 단항 연산자는 피연산자가 숫자 타입의 값이 아니면 숫자 타입의 값으로 암묵적 타입 변환을 수 행한다


빈 문자열(’’), 빈 배열([]), null, false는 0으로, true는 1로 변환된다. 객체와 빈 배열이 아닌 배열, undefined는 변환되지 않아 NaN이 된다.
9.2.3 불리언 타입으로 변환

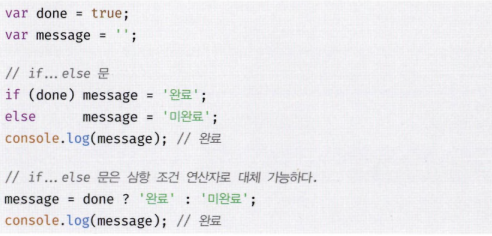
if 문이나 for 문과 같은 제어문 또는 삼항 조건 연산자의 조건식은 불리언 값, 즉 논리적 참/거짓으로 평가 되어야 하는 표현식이다. 자바스크립트 엔진은 조건식의 평가 결과를 불리언 타입으로 암묵적 타입 변환 한다

이때 자바스크립트 엔진은 불리언 타입이 아닌 값을 Truthy 값(참으로 평가되는 값) 또는 Falsy 값(거짓으 로 평가되는 값)으로 구분한다. 즉, 제어문의 조건식과 같이 불리언 값으로 평가되어야 할 문맥에서 Truthy 값은 true로, Falsy 값은 false로 암묵적 타입 변환된다. 아래 값들은 false로 평가되는 Falsy 값이다
false
undefined
null
0, -0
NaN
' '(빈 문자열)

Falsy 값 외의 모든 값은 모두 true로 평가되는 Truthy 값이다.
다음 예제는 Truthy/Falsy 값을 판별하는 함수다.


* 함수
함수란 어떤 작업을 수행하는 데 필요한 문들의 집합을 정의한 코드 블록이다. 함수는 이름과 매개변수를 가지며, 필요할 때 호출 해 코드 블록에 담긴 문들을 일괄적으로 실행할 수 있다.
9.3 명시적 타입 변환
개발자의 의도에 따라 명시적으로 타입을 변경하는 방법은 다양하다. 표준 빌트인 생성자 함수(String, Number, Boolean)를 new 연산자 없이 호출하는 방법과 빌트인 메서드를 사용하는 방법, 그리고 앞에서 살펴 본 암묵적 타입 변환을 이용하는 방법이 있다.
* 표준 빌트인 생성자 함수와 빌트인 메서드
표준 빌트인생성자 함수와 표준 빌트인 메서드는 자바스크립트에서 기본 제공하는 함수다. 표준 빌트인 생성자 함수는 객체 를 생성하기 위한 함수이며 new 연산자와 함께 호출한다. 표준 빌트인 메서드는 자바스크립트에서 기본 제공하는 빌트인 객체의 메서드다.
9.3.1 문자열 타입으로 변환
문자열 타입이 아닌 값을 문자열 타입으로 변환하는 방법은 다음과 같다.
1. String 생성자 함수를 new 연산자 없이 호출하는 방법
2 .Object.prototype.toString 메서드를사용하는 방법
3 문자열 연결 연산자를 이용하는 방법


9.3.1 숫자 타입으로 변환
숫자 타입이 아닌 값을 숫자 타입으로 변환하는 방법은 다음과 같다.
1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
2. parselnt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환 가능)
3. + 단항 산술 연산자를 이용하는 방법
4. * 산술 연산자를 이용하는 방법


9.3.3 불리언 타입으로 반환
불리언 타입이 아닌 값을 불리언 타입으로 변환하는 방법은 다음과 같다.
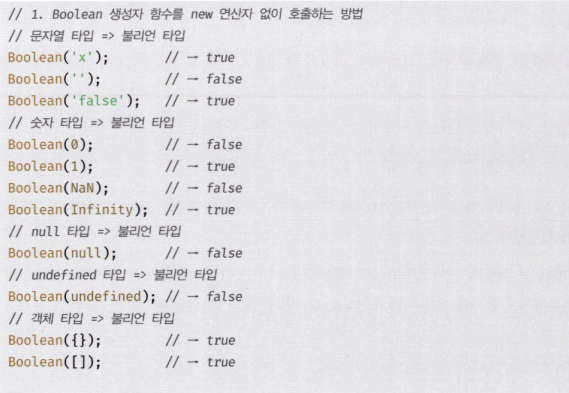
1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
2. ! 부정 논리 연산자를 두 번 사용하는 방법


9.4 단축 평가
9.4.1 논리 연산자를 사용한 단축 평가
논리합 또는 논리곱 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다. 논리합 또는 논리곱 연산자 표현식은 언제 나 2개의 피연산자 중 어느 한쪽으로 평가된다.

논리곱(&&) 연산자는 두 개의 피연산자가 모두 true로 평가될 때 true를 반환한다. 논리곱 연산자는 좌항에 서 우항으로 평가가 진행된다.
첫 번째 피연산자 'Cat'은Truthy 값이므로 true로 평가된다. 하지만 이 시점까지는 위 표현식을 평가할수 없다. 두 번째 피연산자까지 평가해 보아야 위 표현식을 평가할 수 있다. 두 번째 피연산자가 위 논리곱 연산자 표현식의 평가 결과를 결정한다. 이때 논리곱 연산자는 논리 연산의 결과를 결정하는 두 번째 피 연산자. 즉 문자열 ' Dog' 를 그대로 반환한다
논리합 연산자도 논리곱 연산자와 동일하게 동작한다.

논리합 연산자는 두 개의 피연산자 중 하나만 true로 평가되어도 true를 반환한다. 논리합 연산자도 좌항에서 우항으로 평가가 진행된다. 첫번째 피연산자 'Cat'은Tmthy 값이므로 true로 평가된다. 이 시점에 두 번째 피연산자까지 평가해 보지 않아도 위 표현식을 평가할 수 있다.
이때 논리합 연산자는 논리 연산의 결과를 결정한 첫 번째 피연산자. 즉 문자열 ’ Cat ’ 을 그대로 반환한다.
논리곱 연산자와 논리합 연산자는 이처럼 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환한다. 이를 단축 평가라 한다. 단축 평가는 표현식을 평가하는 도중에 평가 결과가 확정된 경우 나머지 평가 과정을 생략하는 것을 말한다. 대부분의 프로그래밍 언어는 단축 평가를 통 해 논리 연산을 수행한다. 단축 평가는 다음 규칙을 따른다.


단축 평가를 사용하면 if 문을 대체할 수 있다. 어떤 조건이 Truthy 값(참으로 평가되는 값)일 때 무언가를 해야 한다면 논리곱(&&) 연산자 표현식으로 if 문을 대체할 수 있다.

조건이 Falsy 값(거짓으로 평가되는 값)일 때 무언가를 해야 한다면 논리합연산자 표현식으로 if 문을 대체할 수 있다.

참고로 삼항 조건 연산자는 if... else 문을 대체할 수 있다.

단축 평가는 다음과 같은 상황에서 유용하게 사용된다.
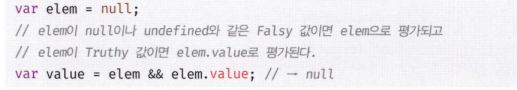
1. 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때
객체는 키와 값으로 구성된 프로퍼티의 집합이다. 만약 객체를 가리키기를 기대하는 변수의 값이 객체가 아니라 nuU 또는 undefined인 경우 객체의 프로퍼티를 참조하면 타입 에러TypeError가 발생한다. 에러가 발생하면 프로그램이 강제 종료된다.

이때 단축 평가를 사용하면 에러를 발생시키지 않는다.

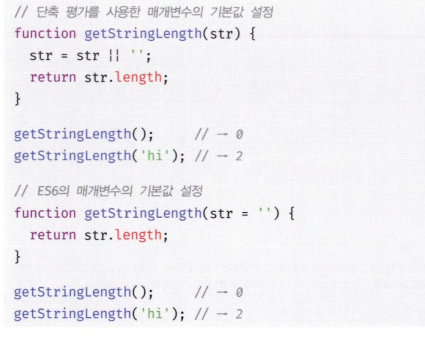
2. 함수 매개변수에 기본값을 설정할 때
함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 할당된다. 이때 단축 평가를 사용해 매개변수의 기본값을 설정하면 undefined로 인해 발생할 수 있는 에러를 방지할 수 있다.

9.4.2 옵셔널 체이닝 연산자
ES11(ECMAScript2020)에서 도입된 옵셔널 체이닝연산자 ?.는 좌항의 피연산자가 null 또는 undefined인 경우 undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다.

옵셔널 체이닝 연산자 ?.는 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고 프로퍼티를 참조할 때 유용하다. 옵셔널 체이닝 연산자 ?.가 도입되기 이전에는 논리 연산자 &&를 사용한 단 축 평가를 통해 변수가 null 또는 니ndefined인지 확인했다.

논리 연산자 &&는 좌항 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0. -0, NaN. ' ')이 면 좌항 피연산자를 그대로 반환한다. 좌항 피연산자가 Falsy 값인 0이나 ’ ’ 인 경우도 마찬가지다. 하지만 0 이나 ' '은 객체로 평가될 때도 있다.

하지만 옵셔널 체이닝 연산자 ?.는좌항 피연산자가 false로 평가되는Falsy 값(false, undefined, null. 0. -0, NaN, ' ')이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.

9.4.3 null 병합 연산자
ES11(ECMAScript2020)에서 도입된 null 병합 연산자 ??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다. null 병합 연 산자 ??는 변수에 기본값을 설정할 때 유용하다.

null 병합 연산자 ??는 변수에 기본값을 설정할 때 유용하다. null 병합 연산자 ??가 도입되기 이전에는 논리 연산자를 사용한 단축 평가를 통해 변수에 기본값을 설정했다. 논리 연산자를 사용한 단축 평가의 경우 좌항의 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0. -0. NaN, ' ')이면 우항의 피연산자를 반환한다. 만약 Falsy 값인 0이나 ' '도 기본값으로서 유효하다면 예기치 않은동작이 발생할수 있다.

하지만 null 병합 연산자 ??는 좌항의 피연산자가 false로 평가되는 Falsy 값(false, undefined, null, 0. -0, NaN. ' ')이라도 null 또는 undefined가 아니면 좌항의 피연산자를 그대로 반환한다.


