nhyunzi
[모던 자바스크립트 Deep Dive] 08 제어문 본문
제어문은 조건에 따라 코드 블록을 실행(조건문)하거나 반복 실행(반복문)할 때 사용한다.일반적으로 코드는 위에서 아래 방향으로 순차적으로 실행된다. 제어문을 사용하면 코드의 실행 흐름을 인위적 으로 제어할 수 있다.
하지만 제어문은 코드의 흐름을 이해하기 어렵게 만들어 가독성을 해치는 단점이 있다. 가독성이 좋지 않은 코드는 오류를 발생시키는 원인이 된다. 나중에 살펴볼 forEach, map, filter, reduce 같은 고차 함수를 사용한 함수형 프로그래밍 기법에서는 제어문의 사용을 억제하여 복잡성을 해결하려고 노력한다.
우선은 제어문을 바르게 이해해보도록 한다. 특히 for문은 매우 중요하므로 확실히 이해해야 한다.
8.1 블록문
블록문 0개 이상의 문을 중괄호로 묶은 것으로, 코드 블록 또는 블록이라고 부른다. 자바스크립트는 블록문을 하나의 실행 단위로 취급한다. 블록문은 단독으로 사용할 수도 있으나 일반적으로 제어문이나 함수를 정의할 때 사용하는 것이 일반적이다.
문의 끝에는 세미콜론을 붙이는 것이 일반적이다. 하지만 블록문 은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문에 블록문의 끝에는 세미콜론을 붙이지 않는다는 것에 주의한다.

8.2 조건문
조건문은 주어진 조건식의 평가 결과에 따라 코드 블록(블록문) 의 실행을 결정 한다. 조건식은 불리언 값으로 평가될 수 있는 표현식이다. 자바스크립트는 if... else 문과 switch 문으로 두 가지 조건문을 제공한다.
8.2.1 if ...else 문
if ...else 문은 주어진 조건식 (불리언 값으로 평가될수 있는 표현식)의 평가 결과인 논리적 참 또는 거짓 에 따라 실행할 코드 블록을 결정한다. 조건식의 평가 결과가 true일 경우 if 문의 코드 블록이 실행되고, false일 경우 else 문의 코드 블록이 실행된다.

if 문의 조건식은 불리언 값으로 평가되어야 한다. 만약 if 문의 조건식이 불리언 값이 아닌 값으로 평가되면 자바스크립트 엔진에 의해 암묵적으로 불리언 값으로 강제 변환되어 실행할 코드 블록을 결정한다.
조건식을 추가하여 조건에 따라 실행될 코드 블록을 늘리고 싶으면 else if 문을 사용한다.

else if 문과 else 문은 옵션이다. if 문과 else 문은 2번 이상 사용할 수 없지만 else if 문은 여러 번 사용할수 있다.

만약 코드 블록 내의 문이 하나뿐이라면 중괄호를 생략할수 있다.

대부분의 if-else 문은 삼항 조건 연산자로 바꿔 쓸 수 있다.


위처럼 상항 조건 연산자로 바꿔 쓸 수 있다.

위 예제는 두 가지 경우의 ‘홀수’ 또는 ‘짝수' 를 갖는 경우다.
만약 경우의 수가 세 가지(‘양수’, ‘음수’, ‘영’) 라면 다음과 같이 바꿔 쓸 수 있다


num > 0 ? '양수' : '음수' 는 표현식이다. 즉, 삼항 조건 연산자는 값으로 평가되는 표현식을 만든다. 따라서 삼항 조건 연산자 표현식은 값처럼 사용할 수 있기 때문에 변수에 할당할 수 있다.
하지만 if... else 문은 표현식이 아닌 문이다. 따라서 if … else 문은 값처럼 사용할 수 없기 때문에 변수에 할당할수 없다.
조건에 따라 단순히 값을 결정하여 변수에 할당하는 경우 if... else 문보다 삼항 조건 연산자를 사용하는 편이 가독성이 좋다. 하지만 조건에 따라 실행해야 할 내용이 복잡하여 여러 줄의 문이 필요하다면 if... else 문을 사용하는 편이 가독성이 좋다.
8.2.2 switch문
switch 문은 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case 문으로 실행 흐름을 옮긴다. case 문은 상황을 의미하는 표현식을 지정하고 콜론으로 마친다. 그리고 그 뒤에 실행할 문들을 위치시킨다.
switch 문의 표현식과 일치하는 case 문이 없다면 실행 순서는 default 문으로 이동한다. default 문은 선택사항으로, 사용할 수도 있고 사용하지 않을 수도 있다

if... else 문의 조건식은 불리언 값으로 평가되어야 하지만 switch 문의 표현식은 불리언 값보다는 문자열 이나 숫자 값인 경우가 많다.
다시 말해, if... else 문은 논리적 참, 거짓으로 실행할 코드 블록을 결정한다. switch 문은 논리적 참, 거짓보다는 다양한 상황(case)에 따라 실행할 코드 블록을 결정할 때 사용한다.

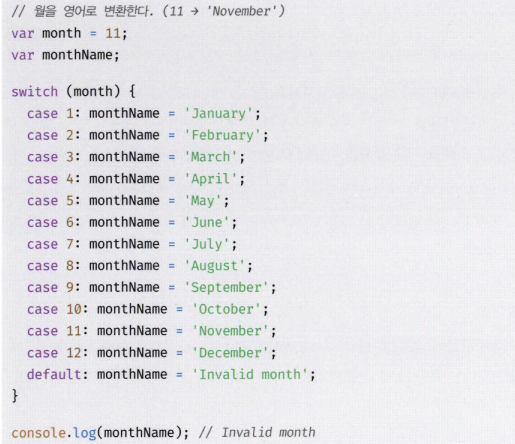
위를 실행해 보면 ’November'가출력되지 않고 'Invalid month'가출력된다.
switch 문 의 표현식의 평가 결과와 일치하는 case 문으로 실행 흐름이 이동하여 문을 실행한 것은 맞지만 문을 실행한 후 switch 문을 탈출하지 않고 switch 문이 끝날 때까지 이후의 모든 case 문과 default 문을 실행했기 때 문이다.
이를 폴스루라 한다.
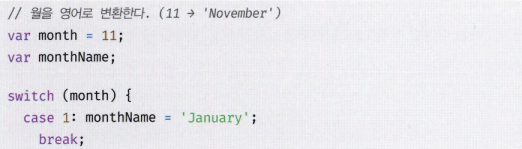
monthName 변수에 ' November’ 가 할당된 후 switch 문을 탈출하지 않고 연이어 ' December'가 재할당되고 마지막으로 , 'Invalid month'가 재할당된 것이다. 해당 결과가 나온 이유는 case 문에 해당하는 문의 마지막에 break 문을 사용하지 않았기 때문이다. break 키워드로 구성된 break 문은 코드 블록에서 탈출하는 역할을 한다. break 문이 없다면 case 문의 표 현식과 일치하지 않더라도 실행 흐름이 다음 case 문으로 연이어 이동한다.


default 문에는 break 문을 생략하는 것이 일반적이다. default 문은 switch 문의 맨 마지막에 위치하므 로 default 문의 실행이 종료되면 switch 문을 빠져나간다. 따라서 별도로 break 문이 필요없다.
break 문을 생략한 폴스루가 유용한 경우도 있다.아래는 폴스루를 활용해 여러 개의 case 문을 하나의 조건으로 사용할 수도 있다. 윤년인지 판별해서 2월의 일수를 계산하는 예제이다.


switch 문은 case, default, break 등 다양한 키워드를 사용해야 하고 폴스루가 발생하는 등 문법도 복잡 하다.
따라서 C 언어를 기반으로 하는 프로그래밍 언어는 대부분 switch 문을 지원하지만 파이썬과 같이 switch 문을 지원하지 않는 프로그래밍 언어도 있다.
만약 if... else 문으로 해결할 수 있다면 switch 문보다 if... else 문을 사용하는 편이 좋다. 하지만 조건 이 너무 많아서 if … else 문보다 switch 문을 사용했을 때 가독성이 더 좋다면 switch 문을 사용하는 편이 좋다.
8.3 반복문
반복문은 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다. 그 후 조건식을 다시 평가하여 여전히 참인 경우 코드 블록을 다시 실행한다. 이는 조건식이 거짓일 때까지 반복된다.
자바스크립트는 세 가지 반복문인 for 문, while 문, do... while 문을 제공한다.
* 반복문을 대체할 수 있는 다양한 기능
자바스크립트는 배열을 순회할 때 사용하는 forEach 메서드, 객체의 프로퍼티를 열거할 때 사용하는 for... in 문, ES6에서 도입된 이터러블을 순회할 수 있는 for... of 문과 같이 반복문을 대체할 수 있는 다양한 기능을 제공한다.
8.3.1 for문
for 문은 조건식이 거짓으로 평가될 때까지 코드 블록을 반복 실행한다. 가장 일반적으로 사용되는 for 문의 형태는 다음과 같다.

for 문은 매우 중요하다. 아직 for 문에 익숙하지 않다면 많은 연습을 통해 확실히 이해하기를 권장한다.

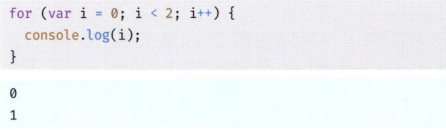
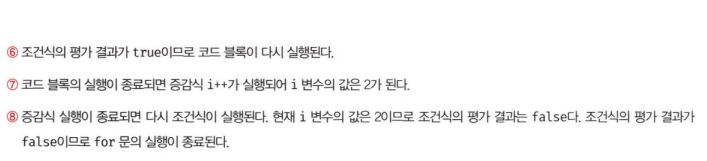
위 예제의 for 문은 i 변수(for 문의 변수 선언문의 변수 이름은 반복을 의미하는 iteration의 i를 사용하는 것이 일반적이다)가 0으로 초기화된 상태에서 시작하여 i가 2보다 작을 때까지 코드 블록을 2번 반복 실행한다. for 문의 실행 순서를 따라가며 어떻게 동작하는지 살펴본다.


아래는 위의 예제를 역으로 반복하는 for문이다. i변수가 1로 초기화된 상태에서 시작하여 i가 0보다 같거나
클때까지 코드블록을 2번 반복 실행한다.

for 문의 변수 선언문, 조건식, 증감식은 모두 옵션이므로 반드시 사용할 필요는 없다.
단, 어떤식도 선언하지 않으면 무한루프가 된다. 무한루프란 코드 블록을 무한히 반복 실행하는 문이다.

for 문 내에 for 문을 중첩해 사용할 수 있다. 이를 중첩 for 문이라 한다.아래는 두 개의 주사위를 던졌을 때 두 눈의 합이 6이 되는 모든 경우의 수를 출력하기 위해 이중 중첩 for 문을 사용한 예이다.

8.3.2 while문
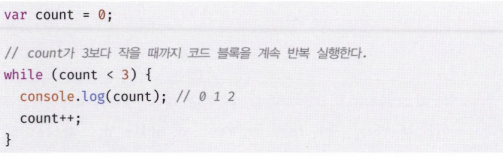
while 문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다.
for 문은 반복 횟수 가 명확할 때 주로 사용하고 while 문은 반복 횟수가 불명확할 때 주로 사용한다.
while 문은 조건문의 평가 결과가 거짓이 되면 코드 블록을 실행하지 않고 종료한다.
만약 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 강제 변환하여 논리적 참, 거짓을 구별한다.

조건식의 평가 결과가 언제나 참이면 무한루프가 된다.

무한루프에서 탈출하기 위해서는 코드 블록 내에 if 문으로 탈출 조건을 만들고 break 문으로 코드 블록을 탈출한다.

8.3.3 do ... while문
do... while 문은 코드 블록을 먼저 실행하고 조건식을 평가한다. 따라서 코드 블록은 무조건 한 번 이상 실 행된다.

8.4 break 문
switch 문과 while 문에서 살펴보았듯이 break 문은 코드 블록을 탈출한다. 좀 더 정확히 표현하자면 코 드 블록을 탈출하는 것이 아니라 레이블 문, 반복문(for, for... in, for... of, while, do... while) 또는 switch 문의 코드 블록을 탈출한다. 레이블 문, 반복문, switch 문의 코드 블록 외에 break 문을 사용하면 SyntaxError(문법 에러)가 발생한다

참고로 레이블 문이란 식별자가 붙은 문을 말한다.

레이블 문은 프로그램의 실행 순서를 제어하는 데 사용한다. 사실 switch 문의 case 문과 default 문도 레이블문이다. 레이블 문을 탈출하려면 break 문에 레이블 식별자를 지정한다.

중첩된 for 문의 내부 for 문에서 break 문을 실행하면 내부 for 문을 탈출하여 외부 for 문으로 진입한다. 이때 내부 for 문이 아닌 외부 for 문을 탈출하려면 레이블 문을 사용한다.

레이블 문은 중첩된 for 문 외부로 탈출할 때 유용하지만 그 밖의 경우에는 일반적으로 권장하지 않는다.
레이블 문을 사용하면 프로그램의 흐름이 복잡해져서 가독성이 나빠지고 오류를 발생시킬 가능성이 높아지기 때문이다.
break 문은 레이블 문뿐 아니라 반복문, switch 문에서도 사용할 수 있다. 이 경우에는 break 문에 레이블 식별자를 지정하지 않는다. break 문은 반복문을 더 이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있어 유용하다.
다음은 문자열에서 특정 문자의 인덱스(위치)를 검색하는 예다.


8.5 Continue 문
continue 문은 반복문의 코드 블록 실행을 현 지점에서 중단하고 반복문의 증감식으로 실행 흐름을 이동시킨다. break 문처럼 반복문을 탈출하지는 않는다. 다음은 문자열에서 특정 문자의 개수를 세는 예다.

위 예제의 for 문은 다음 코드와 동일하게 동작한다.

위와 같이 if 문 내에서 실행해야 할 코드가 한 줄이라면 continue 문을 사용했을 때보다 간편하고 가독성도 좋다. 하지만 if 문 내에서 실행해야 할 코드가 길다면 들여쓰기가 한 단계 더 깊어지므로 continue 문을 사용하는 편이 가독성이 더 좋다.

