nhyunzi
[모던 자바스크립트 Deep Dive] 05 표현식과 문 본문
5.1 값
값은 식(표현식)이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다.
// 10+20은 평가되어 숫자 값 30을 생성
10 + 20;
모든 값은 데이터 타입을 가지며 메모리에 2진수, 즉 비트의 나열로 저장된다. 메모리에 저장된 값은 데이터 타입에 따라
다르게 해석될 수 있다. 0100 0001은 숫자로 해석하면 65 문자로 해석하면 'A'다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다.
따라서 변수에 할당되는 건 값이다.
// 변수에는 10 + 20이 평가되어 생성한 숫자 값 30이 할당
var sum = 10 + 20;
위의 sum 변수에 할당 되는 것은 10 + 20이 평가된 결과인 숫자값 30이 할당된다. 따라서 10 + 20은 할당 이전에 평가되어 값을 생성해야 한다. 값은 위처럼 식으로 생성할수도 있지만 가장 기본적인 방법은 리터럴을 사용하는 것이다.
5.2 리터럴
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
// 숫자 리터럴
3
위는 단순한 아라비아 숫자가 아니라 숫자 리터럴이다.사람이 이해할 수 있는 아라비아 숫자를 사용해 숫자 리터럴 3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자값 3을 생성한다.
리터럴은 사람이 이해할수 있는문자(아라비아숫자, 알파벳, 한글 등) 또는 미리 약속된 기호(' ' , "", ., [], {}, // 등)로 표기한 코드다. 자바스크립트 엔진은 런타임에 리터럴을 평가해 값을 생성한다. 리터럴은 값을 생성하기 위해 미리 약속한 표기법이다.
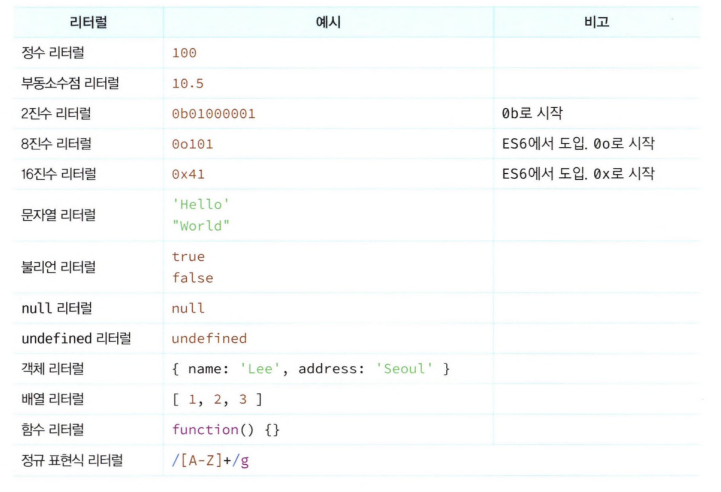
리터럴을 사용하면 다양한 종류의 값을 생성할 수 있다.

5.3 표현식
표현식은 값으로 평가될수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
var score = 100;리터럴 100은 자바스크립트 엔진에의해 평가되어 값을 생성하므로 그 자체로 표현식이다.
var score = 50 + 50;50 + 50은 리터럴과 연산자로 이뤄져 있다. 50 + 50도 평가 되어 숫자값 100을 생성하므로 표현식이다.
score; // 100
변수 식별자를 참조하면 변수 값으로 평가된다. 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.
이처럼 표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다.
다음과 같이 다양한 표현식이 있지만 값으로 평가된다는 점에서 모두 동일하다. 즉, 값으로 평가될수 있는 문은 모두 표현식이다.
// 리터럴 표현식
10
'Hello'
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()* !== : 엄격히 같지 않다 (타입과 값 모두 비교)
!= : 느슨하게 같지 않다 (타입은 무시하고 값만 비교).
표현식은 값으로 평가된다. 이때 표현식과 표현식이 평가된 값은 동등한 관계 즉, 동치다.
따라서 표현식은 값처럼 사용할 수 있다. 문법적으로 값이 위치할 수 있는자리에 표현식이 위치할 수 있다는 것을
의미한다. 예를 들어 산술연산자의 피 연산자에는 숫자값이 위치해야 하지만 숫자값으로 평가될 수 있는 표현식을 대신 사용할 수 있다.
var x = 1 + 2;
// 식별자 표현식 x는 3으로 평가된다.
x + 3; // 6
위의 x + 3은 표현식이다. 이처럼 표현식은 다른 표현식의 일부가 되어 새로운 값을 만들 수 있다.
5.4 문
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다. 문의 집합으로 이뤄진 것이 프로그램이며,
문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
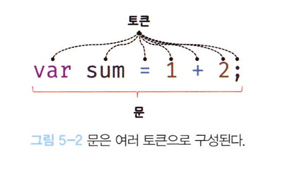
문은 여러 토큰으로 구성된다. 토큰이란 문법적인 의미를 갖고 문법적으로 더이상 나눌수 없는 코드의 기본 요소를
의미한다. 예를 들어 키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표 등의 특수기호는 문법적인 의미를 가지며, 문법적으로 더이상 나눌수 없는 코드의 기본요소이므로 모두 토큰이다.

문은 명령문이라고도 부른다. 문이 실행되면 명령이 실행되고 무슨일인가 일어난다.
문은 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {}
// 조건문
if (x > 1) { console.log(x); }
// 반복문
for (var i = 0; i < 2; i++) { console.log(i); }
5.5 세미콜론과 세미콜론 자동 삽입 기능
세미콜론은(;)은 문의 종료를 나타낸다. 즉 자바스크립트 엔진은 세미콜론으로 문이 종료한 위치를 파악하고
순차적으로 하나씩 문을 실행한다. 따라서 문을 끝낼 때는 세미콜론을 붙여야 한다. 단 0개 이상의 문을 중괄호로 묶은 코드블록 뒤에는 세미콜론을 붙이지 않는다. 예를 들어 if 문, for 문, 함수 등의 코드블록이 있다. 이런 코드블록은 언제나 문의 종료를 의미하는 자체 종결성을 갖기 때문이다.
문의 끝에 붙이는 세미콜론은 옵션이다. 즉, 생략 가능하다. 이는 자바스크립트 엔진이 소스코드를 해석할 때 문의 끝이라고 예측되는 지점에 세미콜론을 자동으로 붙여주는 세미콜론 자동 삽입 기능(ASI) 가 암묵적으로 수행되기 때문이다.
하지만 세미콜론 자동 삽입 기능의 동작과 개발자 예측이 일치하지 않는 경우가 간혹 있다. 다음 예제와 같이 개발자가
세미콜론 자동 삽입 기능의 동작을 제대로 예측하지 못해 제대로 활용하지 못하는 경우가 있다.
function foo () {
return
{}
// ASI 동작 결과 => return; {};
// 개발자의 예측 => return {};
}
console.log(foo()); //undefined
var bar = function() {}
(function() {})();
// ASI 동작 결과 => var bar = function() {} (function() {})();
// 개발자의 예측 => var bar = function() {}; (function() {})();
// TypeError: (intermediate value)(...) is not a function
* 1번은 return 뒤에 줄바꿈이 있어서 자동으로 세미콜론이 삽입됐다.
{}는 빈 객체가 아니라 독립된 블록으로 처리돼서 반환되지 않았다.
방지하기 위해 return {};을 같은 줄에 작성한다.
2번은 함수가 하나의 함수 호출로 묶여 의도와 다르게 동작한다.
function() {}는 호출 없이 정의만 되어 있어 에러가 발생한다.
세미콜론을 명확히 추가하여 함수 정의와 즉시 호출을 분리해야 한다.
세미 콜론을 반드시 붙여야 한다는 주장이 다수를 차지 하지만 붙이지 말아야 한다는 주장도 설득력이 있다.
하지만 ESLint 같은 정적 분석 도구에서도 세미클론 사용을 기본으로 설정하고 있고 TC39(ECMAScript 기술 위원회)도 세미콜론 사용을 권장하므로 이 책에서는 세미콜론을 붙인다.
5.6 표현식인 문과 표현식이 아닌 문
표현식은 문의 일부일 수도 있고 그 자체로 문이 될수도 있다.
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.
// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.
x = 1 + 2;
문에는 표현식인 문과 표현식이 아닌 문이 있다. 표현식인 문은 값으로 평가될수 있는 문이며, 표현식이 아닌 문은 값으로 평가될 수 없는 문을 말한다.
구별하는 가장 간단하고 명료한 방법은 변수에 할당해 보는 것이다. 표현식인 문은 값으로 평가되므로 변수에 할당할 수 있다. 표현식이 아닌 문은 값으로 평가할수 없으므로 할당하면 에러가 발생한다.
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError: Unexpected token var위의 변수 선언문은 표현식이 아닌 문이다. 변수 선언문은 값처럼 사용할 수 없다.
// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉 할당문은 표현식인 문이다.
x = 100;할당문은 x=100 그 자체가 표현식이다. 즉 할당문은 표현식인 문이기 때문에 값처럼 사용할 수 있다.
// 표현식인 문은 값처럼 사용할 수 있다.
var foo = x = 100
console.log(foo); // 100
할당문을 값처럼 변수에 할당했다. 표현식인 문인 할당문은 할당한 값으로 평가된다. 즉 x = 100은 x 변수에 할당한 값 100으로 평가된다. 따라서 foo변수에는 100이 할당된다.
*완료 값
크롬 개발자 도구에서 표현식이 아닌 문을 실행하면 언제나 undefined출력, 이를 완료 값이라 한다.
완료값은 표현식의 평가 결과가 아니다. 따라서 다른 값과 같이 변수에 할당할 수 없고 참조할 수도 없다.
크롬 개발자 도구에서 표현식 문을 할당하면 언제나 평가된 값을 반환한다.


